Hey Team
This is a technique of mine to compress an image to 30KB while almost fully retaining its quality. This is going to be most useful for homepage images on a website - even for banner images that span the full width of the page.
Nobody else knows about this, so if you want to republish this technique in a blogpost, please link credit Liam Pitcher (Me).
I’m always looking for new ways to optimize my website’s performance. If you’re not aiming for that 90% loading speed, what’s the point?
Images are a big part of this, which is why I opt for pretty minimal landing pages on my own websites most of the time.
However, sometimes images are vital - and banner images can be anywhere around 500KB after the most optimal compression. This can easily eat into your page loading speed if you aren’t careful. I’m currently using Tiny PNG to compress most of my smaller images - the best site I’ve found for image compression. However; even this site pales in comparison to Google’s native image compressor.
Now; if you’re looking for 4K full-page-width lossless clarity on a television screen, this method is not going to be ideal for you. You’ll need to use other methods of compression for that - however if you’re happy with very good image quality that is still enjoyable on a television screen (and flawless on a 22-inch computer monitor), then this method is perfect.
The Ultimate Image Compression Method
How to do this is simple.
Step 1 : Choose your image in full HD quality. It can essentially be any size - lossless even. The higher definition it is when you begin, the better.
Step 2 : Resize the image using any image editing software to around 4K if it’s larger.
Step 3 : Add this image to Tiny PNG to lossless compress it (The size needs to be reduced to 2MB or less).
Step 4 : If the image size is over 2MB after Step 3 , then resize the image smaller before compression. If the compressed image is smaller than 2MB, try leaving it larger before compression.
Step 5 : Upload anything to YouTube.
Step 6 : Add your image as the YouTube Thumbnail
Step 7 : Go to any website that extracts YouTube thumbnails in HD, such as this one
Step 8 : Download your now fully compressed image at 30KB file size, courtesy of Google
The quality output is around 1980P, which should suffice for any website (unless you want HD clarity on a 4K television, which will not be possible using this method).
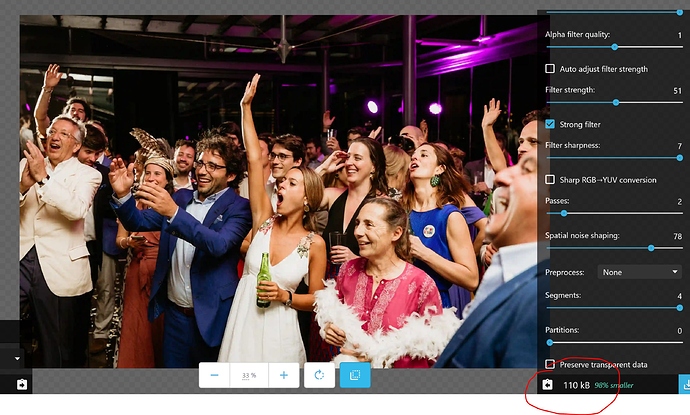
Here’s an example of a 30KB 1280P image
And here’s the original uncompressed 3.8K version
Why This is Ideal
Most people use mobile to browse these days, and unless you’re me, you probably aren’t working on a 49 inch curved Samsung as your main computer monitor.
The image quality retained in this process should suffice for any image of any size on any site. If it blurs a bit on a bigger screen, nobody is going to judge you.
Please let me know if you found this helpful!
More techniques to come.
All my best



 )
)

 rings the bell
rings the bell